랜딩페이지(landing page) , 1단 레이아웃
- IT/HTML + info
- 2022. 9. 15.
반응형
랜딩페이지가 뭔지, 예로는 무엇이 있는지, 1단 레이아웃은 또 무엇인지 간단하게 알아보도록 하겠습니다.
랜딩페이지(landing page)
- 세로로 길게 구성된 페이지를 말한다.
- 스크롤 시 아래의 컨텐츠가 표시되는 싱글페이지 형태의 웹 페이지

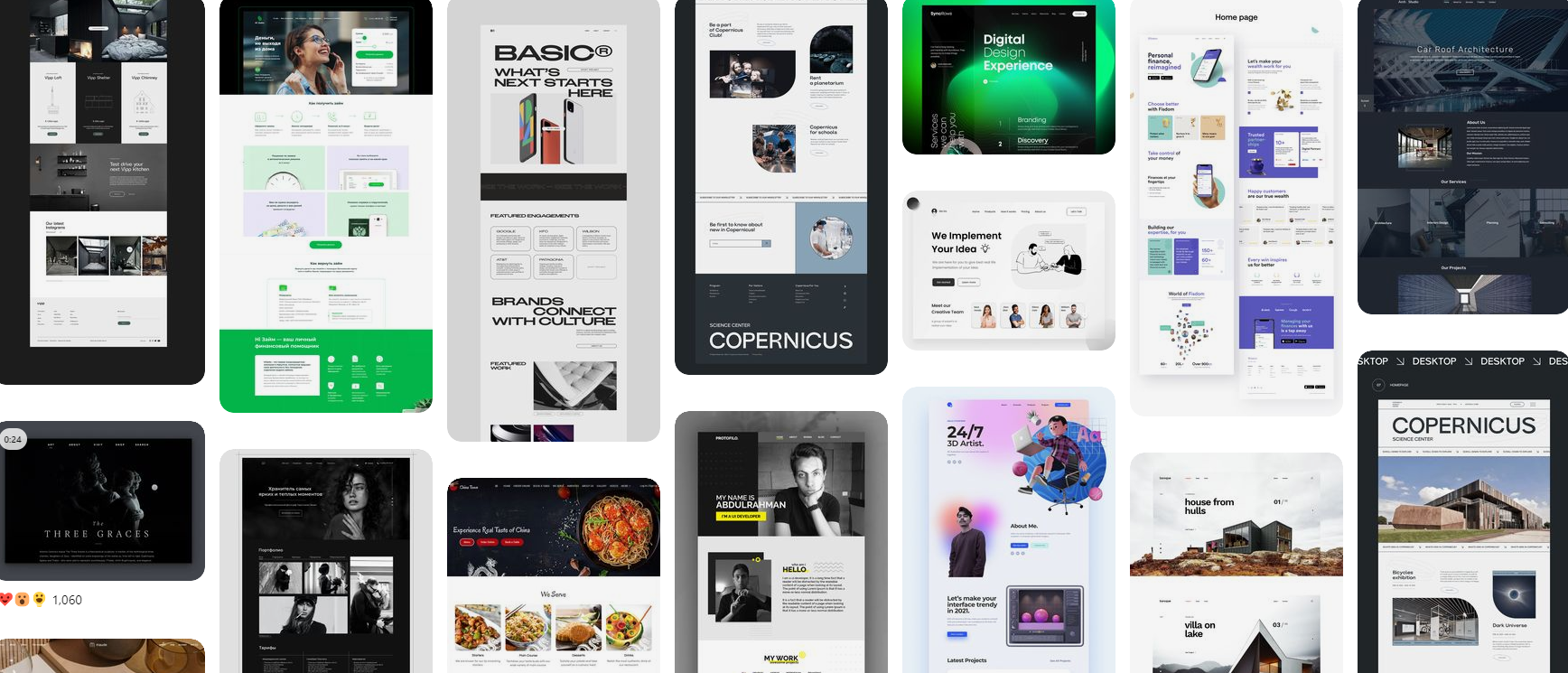
위의 사진처럼 스크롤하면 주 메인 내용이 보여지는 페이지들을 "랜딩페이지" 라고 합니다.
랜딩페이지를 사용하는 이유
랜딩페이지를 사용하는 이유는 하나의 목표를 달성하기 위함이다.
주로 자신의 물건을 홍보하는, 마케팅을 주 목적으로 하여 만들어지는 웹 페이지라고 생각하면 된다.
랜딩페이지 이점
- [할인], [바로 구매] 등 사용자가 클릭하게끔 유도하는 버튼 등 여러 방식을 사용하여 "신규 회원 할인쿠폰" 등 회원가입을 하게 만들어 홈페이지의 전환율을 올리는 데에도 큰 도움이 된다.
- 검섹엔진, 이메일 마케팅, sns 나 온라인 광고를 통해 랜딩페이지를 노출 시키는데, 이는 최고의 마케팅 효율을 보여주기 때문에 많이 사용한다.
반응형
홈페이지 vs 랜딩페이지
홈페이지와 랜딩페이지의 차이점은 딱 하나만 알고있으면 된다.
"홈페이지는 다양한 요소가 있는 반면, 랜딩페이지는 '마케팅','판매'를 목적으로 하기에 제일 적합하다는 것."
1단 레이아웃은 무엇일까?
- 단을 여러 개 사용하지 않고 하나의 단으로만 작성한 레이아웃
- ”단” : 레이아웃 구성 시 세로로 나열된 열
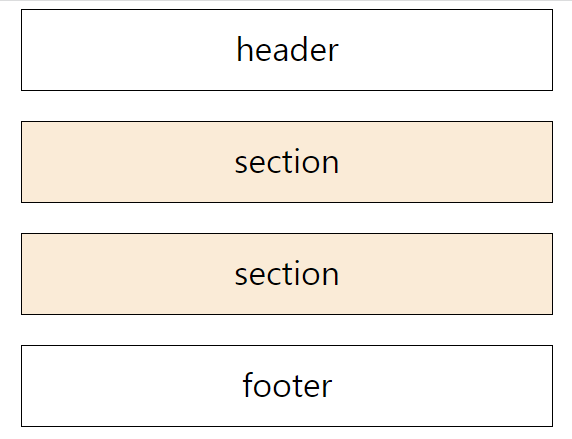
- 자신이 소개하고 싶은 요소(header,section,footer) 가 한페이지에 다 나온 것이라 생각하면 편할 것이다.

1단 레이아웃을 사용하는 이유?
- 반응형 웹을 만들기에 편하다.
- 사용자에게 자신이 보여주고 싶은 콘텐츠를 시선을 집중시켜 전달할 수 있다.
1단 레이아웃 사용시 주의점
자신이 표시하고 싶은 "컨텐츠가 많을 때" 는 1단 레이아웃은 어울리지 않다. 콘텐츠가 많아서 스크롤양이 많아지면
사용자들이 끝까지 내리지 않을 확률이 높기 때문이다. (스크롤하는데 양이 많다면 보고 싶겠나요?)
반응형
'IT > HTML + info' 카테고리의 다른 글
| 반응형 웹 사이트 작성 법 & 디바이스별 규격 (0) | 2022.09.21 |
|---|---|
| 글꼴 폰트 사이트 & 아이콘 폰트 사이트 추천 및 사용법 (0) | 2022.09.18 |
| FullSize 배경 이미지 & 이미지 용량 압축하는 방법 (2) | 2022.09.17 |
| HTML 나쁜 습관, 나도 무의식적으로 쓰고 있다. (6) | 2022.08.17 |
| HTML 마크업 - 이론편(1) (6) | 2022.07.29 |