코딩 시간을 줄여주는 에밋(emmet)
- IT/HTML + info
- 2022. 9. 29.
반응형
에밋(emmet)은 여러개의 코드를 기호로 연결지어 한 줄로 생성하게 해주는 기능을 말한다.
에밋(Emmet)
- HTML & CSS 코등 입력을 지원하는 에디터용 확장 기능을 뜻한다.
- 기존 코드가 생략되어 효율적인 코드 작성이 가능하게 됨.
- 예) margin-bottom:100px; ⇒mb100; 입력 후 [tab] 을 누르면 자동 완성 되는 것을 볼 수있다.
에밋(Emmet)이 탑재된 에디터
- VScode (비주얼 스튜디오 코드)
- Adobe Dreamweaver(어도비 드림위버)
확장기능으로 에밋(emmet) 추가가 가능한 에디터
- Atom(아톰)
- Brackets(브래킷)
- Sublime Text(서브라임 텍스트)
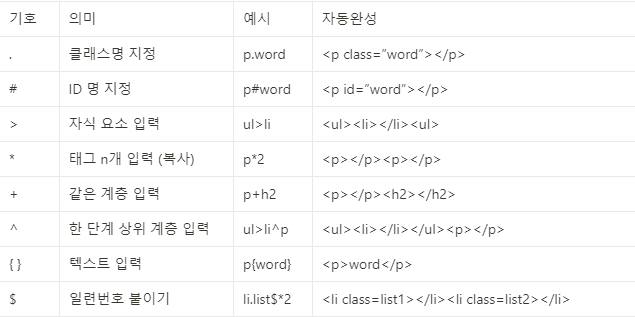
HTML 에밋(emmet) 사용법

기호는 "div ." 또는 "div >" 와 같이 띄어쓰면 안되며 무조건 붙여 써주어야 한다.
반응형
예시) 오른쪽의 Emmet Abbreviation 박스는 생성시 만들어지는 모습을 미리 보여준다.

CSS 에밋(emmet) 사용법
HTML보다 에밋을 사용하기 살짝 번거롭지만 자주 사용하는 것들만 기억해 둔다면 매우 편하다.
자주쓰는 css 에밋 예시

몇 가지 예를 들자면
w100 -> width:100px; 로 자동완성을, df - > display:flex; 가 된다.
단위를 써야하는 경우 (width나 height 작성시)

그 외 emmet에 대해 자세히 알고 싶다면 아래 emmet 사이트 참고하시면 됩니다.
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
VScode 기본 셋팅(2) - HTML snippets 설정
★참고 저는 기본 셋팅으로 이렇게 설정한다. 를 알려드리고 싶은거 뿐 개인적으로 설정하시는데 참고용으로 봐주시기 바랍니다. 지난 번 세팅 때 요거 ↓↓↓ 설치하신분들 한해서 제가 쓰는
palkong.com
반응형
'IT > HTML + info' 카테고리의 다른 글
| 반응형 웹 사이트 작성 법 & 디바이스별 규격 (0) | 2022.09.21 |
|---|---|
| 글꼴 폰트 사이트 & 아이콘 폰트 사이트 추천 및 사용법 (0) | 2022.09.18 |
| FullSize 배경 이미지 & 이미지 용량 압축하는 방법 (2) | 2022.09.17 |
| 랜딩페이지(landing page) , 1단 레이아웃 (0) | 2022.09.15 |
| HTML 나쁜 습관, 나도 무의식적으로 쓰고 있다. (6) | 2022.08.17 |