프론트엔드 애용템 Bootstrap v5 설치하는 법 (CDN,cdnjs)
- IT/Bootstrap
- 2022. 10. 7.
코딩 시간을 대폭 줄여주고, 복잡한 ui를 간단하게 짜주는 아이템
Bootstrap 설치방법에 대해 알아봅시다.
설치방법
1.아래 bootstrap에 접속한다.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
2.아래쪽 살짝 내려서 오른쪽의 CDN의 코드를 복사 붙여넣기 한다.
(어디다 넣어야할 지 모르겠다는 분은 아래 링크 참고 or 아래 코드 적어놓은 것처럼 작성하시면 됩니다.)
- <!doctype html> 과 <meta name="viewport" ...> 태그는 필수로 넣어주시기 바랍니다.
- 버전 5부터는 jQuery 코드를 설치할 필요가 없지만 ui 요소에 따라 따로 설치해주시면 됩니다.
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap</title>
<!-- bootstrap css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- css 추가연결 -->
<link rel="stylesheet" href="addCss.css">
</head>
<body>
<h1>Hello, world!</h1>
<!-- bootstrap bundle -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>여기까지 bootstrap v5 cdn 작성요령
bootstrap 버전 5 이하 사용하고 싶은 경우 (예: 3.4.1 ver)
- 5 이하 버전에서 jQuery 사용시 jQuery -> popper.js ->bootstrap.js 순으로 정리하시면 됩니다.
- popper.js 같은 경우 드롭다운, 팝오버, 툴팁 UI를 사용하지 않을 경우에는 뺴셔도 무방합니다. (빼면 용량줄어듦)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap</title>
<!-- bootstrap css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@버전숫자/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- css 추가연결 -->
<link rel="stylesheet" href="addCss.css">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-1.4.1.min.js"></script>
<!-- popper js (용도에 따라 빼도됨)-->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<!-- bootstrap js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@버전숫자/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
</body>
</html>cdnjs 확장 프로그램으로 다운받기 (VScode 기준)
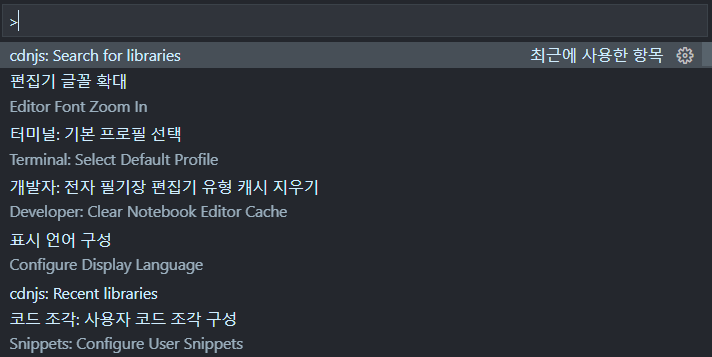
1. [F1]키를 눌러 상단의 입력창이 활성화 되는지 확인

2. cdnjs 입력후 [cdnjs: Search for libraries] 선택
3. 순서대로 [ bootstrap ] - [ bootstrap] - [5.2.2] 아래 이어서 ↓↓(*버전은 최신버전만 보일것임)
4. [ css/bootstrap.min.css ] 와 [ js/bootstrap.bundle.min.js ] 선택한다. [~~ Copy to Clipboard] 로 복사/붙여넣기 하면 된다.
(*5버전 이하로 하실 분은 [ js/bootstrap.min.js] 를 선택한 뒤 버전 숫자만 바꿔주면된다.
특정 패키지로 설치하시는 분이나 Ruby로 설치하시는 분은 홈페이지 아래 설치예시 있으니 참고 바랍니다 !!
글이 도움 되셨으면 아래 공감 ♥ 버튼 눌러주시면 감사합니다 !!~
boostrap 양식 써놓고 저장하는 방법
VScode 기본 셋팅(2) - HTML snippets 설정
★참고 저는 기본 셋팅으로 이렇게 설정한다. 를 알려드리고 싶은거 뿐 개인적으로 설정하시는데 참고용으로 봐주시기 바랍니다. 지난 번 세팅 때 요거 ↓↓↓ 설치하신분들 한해서 제가 쓰는
palkong.com