반응형
HTML 부터 시작해서 CSS.. jQuery.. Javascript 까지 공부한지 약 1달하고 조금 지났다.
기억이 가물가물해진 HTML,CSS를 복습할겸 간단한 웹사이트를 만들까 한다.
웹사이트 제작 Goal
1.잘 안써봣던 태그들로 만들기
예) iframe, picture, form, table 등등
2. 거의 사용안해본 css 적용하기
예) box-shadow, text-shadow, @keyframe, animation 등등
3. 반응형은 간단하게
4. 제작 기간 지키기 - 하루 최대 2시간, 총합 12시간 이내로(최소 6일)
계획
- git(+github) 과 vscode 연결 --> vscode에 과정 포스팅 예정
- 하루 작업물을 commit 하기 위해 연동먼저 시켜줘야 할 것같다.
- 어떤 아이디어로 어떤 레이아웃을 짤 것인지 구상하기
- pinterest, Behance 같은 템플릿 웹사이트를 보며 영감 떠오르기
- (아이디어가 떠오르지 않으니 생각해볼 생각)
- 이 웹사이트에 써보고 싶은 태그와 css 적어보기
- 하루 최소 30분 ~ 최대 2시간까지만 작업하기
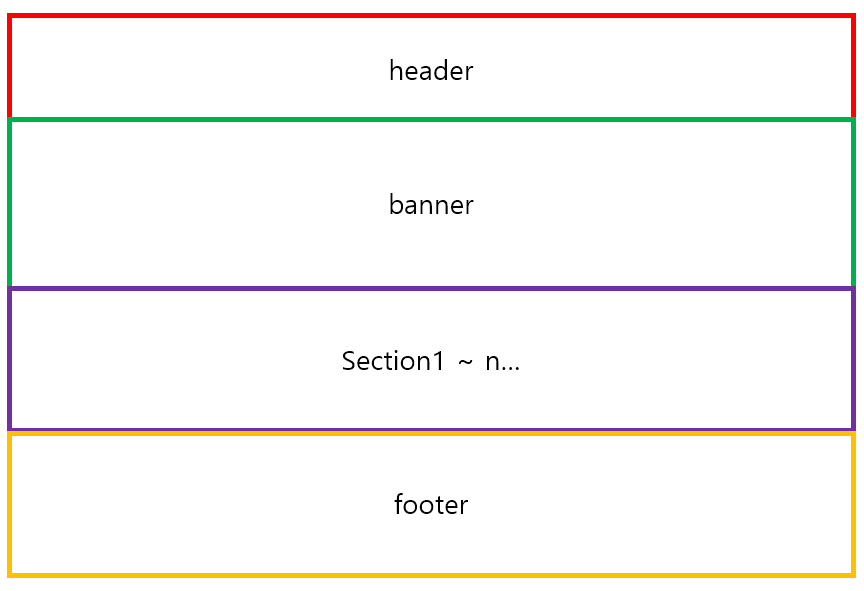
우선 생각하는 구상도이다.

이번이 처음 계획해보는 거라 부실한 면이 있지만 공부해서 다른 웹사이트 만들때 참고해보겠습니다.
잘 계획하는 팁 있으면 로그인 불편하시겠지만 댓글 주시면 감사합니다.
1회차 보고서↓↓
HTML+CSS 웹 메인 사이트 만들기 - 1일차 보고서
1. 작업 시간 : 30분 남짓 2. 작업물 : vscode git 연결 및 오류 잡기 2022.08.23 - [IT/VScode] - VScode git github 연결하기 VScode git github 연결하기 간단하게 vscode와 git, github를 연결해서 편하게 코..
palkong.com
반응형
'project-practice > HTML + CSS' 카테고리의 다른 글
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 5일차 보고서 (2) | 2022.08.29 |
|---|---|
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 4 일차 보고서 (2) | 2022.08.28 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 3일차 보고서 (4) | 2022.08.26 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 2일차 보고서 (2) | 2022.08.24 |
| HTML+CSS 웹 메인 사이트 만들기 - 1일차 보고서 (2) | 2022.08.24 |