반응형
1. 작업 시간 : 55분
2. 작업물 : css 레이아웃 작업
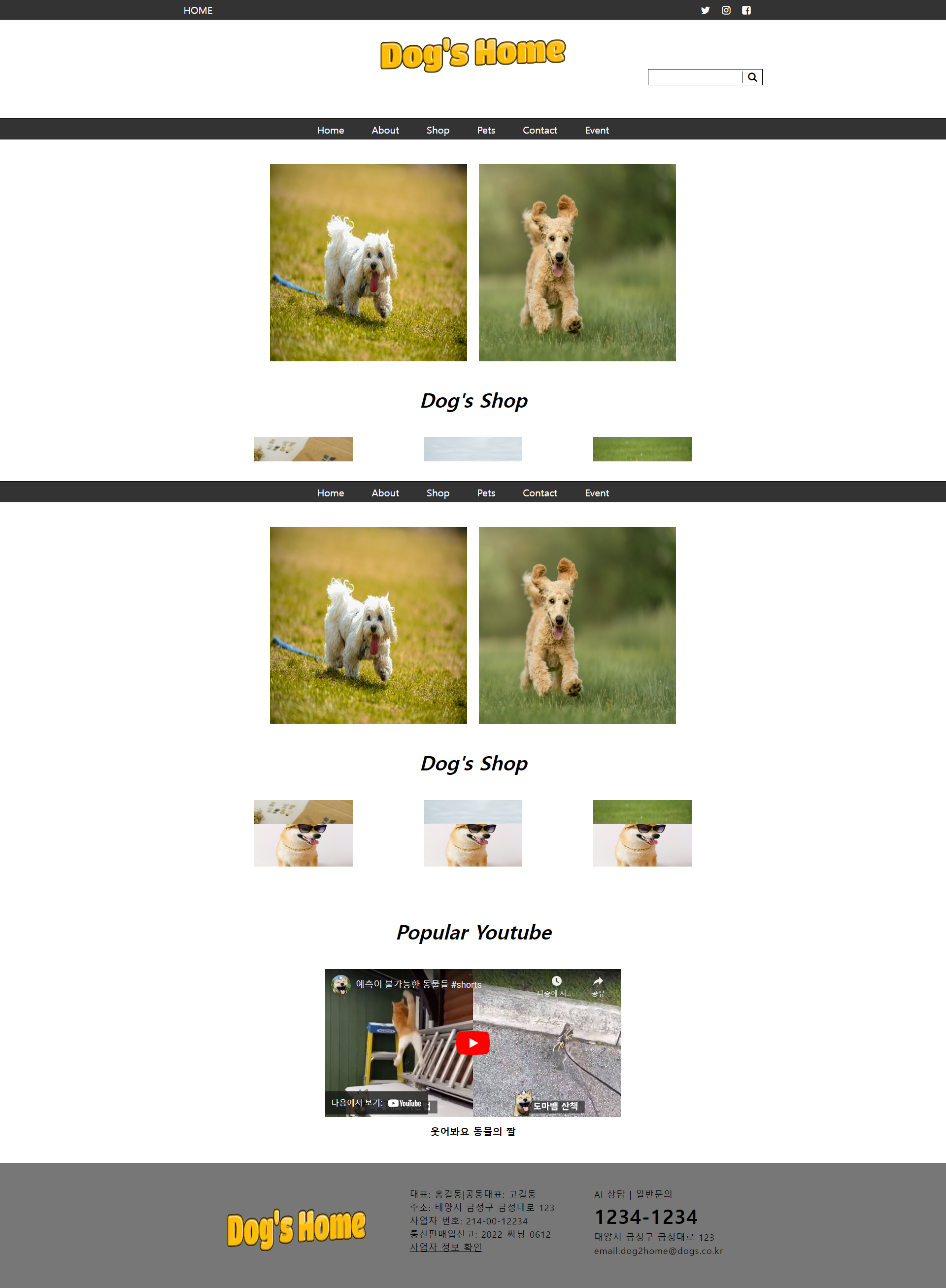
밑작업을 다 끝낸 모습 "Go full page" 확장 프로그램을 사용해서 그런가 헤더와 섹션 부분쪽이 잘렸다.
다음번에는 github page를 뒤늦게 알게 됬으니 최소한 마지막 보고서에는 url 로 대체를 하겠다.
float으로 작업할 수 있었지만 아직 익숙하지않은 display:flex 기법을 이용해서 레이아웃의 틀을 맞췄다.
익숙(?) 해지려는 연습을 하려고 일부러 사용했다.
쓰다보니까 float을 쓸 때보다 너무 편해서 이게 맞나.. 싶은 생각이 많이 들었다.

3. 다음 계획 :
css의 밑작업만 끝낸 것 뿐 사진상으로는 확인할 수가 없다.
background-color 라던가 section 마다 경계선을 긋는 다던가 다음번엔 세세한 부분을 조정할 예정이다.
그 후에 animation 이나 shadow 기능을 오랜만에 써보도록 할 예정이다.
github 주소가 필요하다거나 조언해주실 부분 있으시면 언제나 환영입니다.

마무리 정리
HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 마무리
1. 작업 시간 :34분 2. 작업물 : css 애니메이션 적용 및 text-shadow 적용 3. 다음 계획 : 이번에 부족한 것을 바탕으로 새로이 처음부터 기획해볼 생각이다.
palkong.com
반응형
'project-practice > HTML + CSS' 카테고리의 다른 글
| HTML+CSS를 이용한 웹 메인 사이트 만들기 - 후기 & 문제점 (0) | 2022.09.02 |
|---|---|
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 마무리 (2) | 2022.09.01 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 4 일차 보고서 (2) | 2022.08.28 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 3일차 보고서 (4) | 2022.08.26 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 2일차 보고서 (2) | 2022.08.24 |