1일차에 이어 웹사이트 만들기 2일차 째, 역시나 사전 준비가 부족했던지 HTML 작성은 시간을 얼마 잡아먹지 않았지만 어떤 레이아웃으로 짜고 어떤 태그를 넣을지 머릿속에서 바로 바로 나오지 않아서 오래 걸렸다.
1. 작업 시간 : 1시간 22분 ( 82분)
필요한 것들을 만들거나 까먹었던 태그들을 검색하는데 소요한 시간이 60분정도 된 것 같다..
(그래도 완벽 파악 x)
2. 작업물 :
https://github.com/pangkurr/palkong/tree/master/project/animal
제 깃허브 주소입니다.. 작업물은 항상 여기에 저장해 놓을 예정입니다.
2일차는 HTML markup을 중심으로 만들어 봤는데 도중에 마음에 안들어서
몇몇 요소들을 바꾸느라 좀 오래 걸린 것 같습니다.
(오랜만에 짜는거라 헷갈림 ㅎ..)
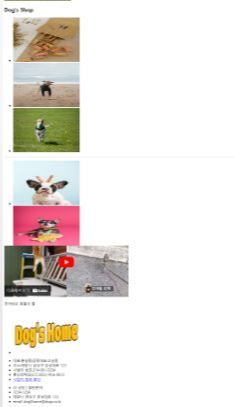
우선 오늘 작업물입니다(안보일수 있음)
페이지 위쪽 절반 / 페이지 아래쪽 절반 이미지입니다.
 |
 |
CSS 일절 없이 HTML만 작성한 모습
아이콘은 font-awesom 4.7.0 버전(무료) 를 사용함.
로고는 Text를 Logo로 만들어주는 사이트를 이용했다.
Logo Design and Name Generator
FlamingText is a logo design tool that provides access to the largest selection of high quality, easily-customizable logos on the web.
flamingtext.com
공짜로 자신이 원하는 logo 글자를 새겨넣으면 여러 종류로 로고를 만들어서 보여준다.

맘에드는 것을 하나 골라 다운로드 받으면 된다.
이미지의 배경 색을 지우는 사이트
만약 이미지를 다운 받았는데 배경색이 흰색으로 되어있어서 방해가 된다면?
https://www.remove.bg/ko/upload
이미지 업로드 – remove.bg
이미지 선택 & 무료로 – 한 번의 클릭도 없이 – 5초 안에 – 100% 자동으로 – 배경 삭제.
www.remove.bg
이곳으로 가서 이미지를 올려만 주면 요소를 제외한 배경색은 투명으로 만들어준다 (.png)
3. 다음 계획 : css 밑바탕 작업하기
잘 될지는 모르겠지만 전체적인 css 작업을 친 뒤 세세하게 애니메이션, keyframe 등을 만들어서 제작해볼 예정이다.
남은 시간안에 완성도 높은 홈페이지를 만들 수 있을까 걱정된다.
'project-practice > HTML + CSS' 카테고리의 다른 글
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 5일차 보고서 (2) | 2022.08.29 |
|---|---|
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 4 일차 보고서 (2) | 2022.08.28 |
| HTML+CSS 를 이용한 웹 메인 사이트 만들기 - 2일차 보고서 (2) | 2022.08.24 |
| HTML+CSS 웹 메인 사이트 만들기 - 1일차 보고서 (2) | 2022.08.24 |
| HTML + CSS 을 사용한 웹 메인사이트 만들기 - Goal, 계획 (6) | 2022.08.22 |