jQuery 설치 및 기초문법
- IT/jQuery
- 2022. 7. 20.
★반복 학습
JS 사용시 알아야할 4가지
| 앞 쪽에 .(콤마) 가 없는 경우(X) | 앞 쪽에 .(콤마) 가 있는 경우(O) | |
| 뒤 쪽에 () 가 없는 경우(X) | 변수 | 속성 |
| 뒤 쪽에 () 가 있는 경우(O) | 함수 | 메소드 |
jQuery란? javascript 를 쉽게 사용하게 해주는 오픈소스 기반의 라이브러리 이다.
직접 배포하는 것 아니면 주로 CDN을 사용합니다.
설치방법
1. jQuery 홈페이지에 접속한다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
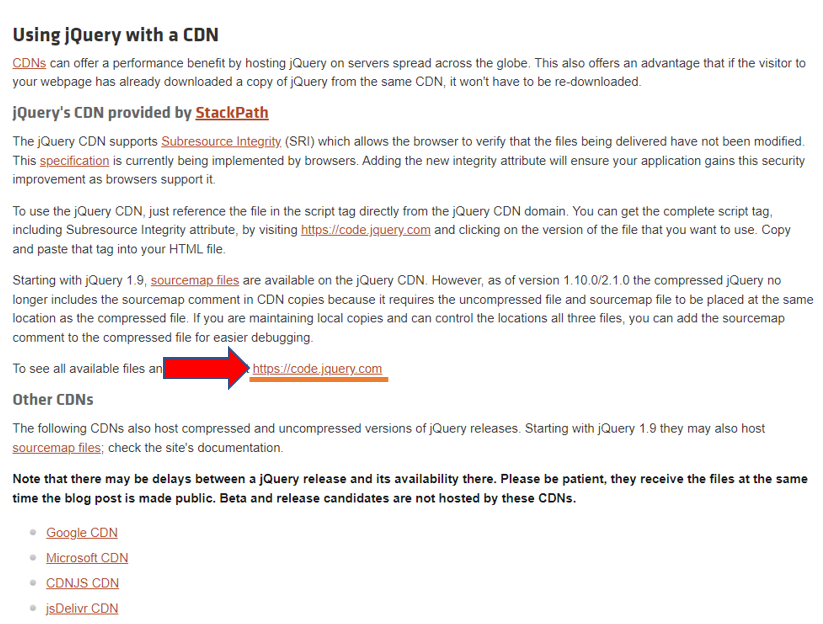
2. [download] 메뉴에 들어가서 "Using jQuery with a CDN" 항목을 찾는다.
3. https://code.jquery.com을 찾아 들어간다.

4. 원하는 버전의 minified를 눌러줍니다.

5. script 코드가 보일것인데 오른쪽의 파란 복사버튼을 눌러 복사해줍니다.

6. 자신이 사용하고 있는 프로그램에 ctrl+v를 해준다. (저는 vscode를 사용하고있습니다.)

끝!!
매번 이렇게 하는 것이 불편하다면? ( VScode 확장프로그램 html snippet 사용하시는 분들 꿀팁!!)
1.HTML Snippets 확장 프로그램을 설치한다.

-HTML Boilerplate 라고 있는데 같은 기능을 지원하니 그것을 다운 받으셔도 무관합니다 !!
2. 로컬(C) - 사용자 - (사용자이름) - .vscode - extensions - abusaidm.html-snippets-x.x.x 폴더를 들어갑니다.

3.(이어서) snippet 폴더 - snippets.json 파일을 vscode로 열어줍니다.
4. 단축키를 만들어줄겁니다.
{
"단축키명": {
"prefix": "단축키명",
"body": [
"들어갈 내용들",
예: "<!--jQuery CDN-->",
...
...
],
"descripttion": "대충 단축키 설명용",
"scope": "text.html"
}
}한글로 써진 곳이 여러분들이 수정할 곳입니다.
! + tab 치면 html 기본형태가 나오는 것처럼 자신이 편한대로 만들 수 있습니다.
5. jQuery를 단축키를 만들어봅시다.
"jq1": {
"prefix": "jq1",
"body": [
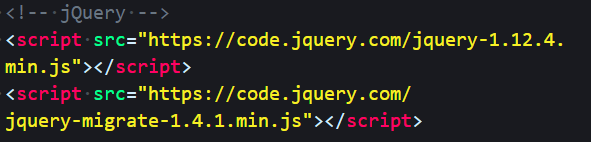
"<!-- jQuery -->",
"<script src=\"https://code.jquery.com/jquery-1.12.4.min.js\"></script>",
"<script src=\"https://code.jquery.com/jquery-migrate-1.4.1.min.js\"></script>",
"$1"
],
"description": "jQuery 1.12.4",
"scope": "text.html"
},
{
...
},
{
...(다른 단축키들)
},1.12.4 버전의 url 소스를 토대로 만든 jQuery 단축키 입니다. 저는 2.x.x 또는 3.x.x 버전 또한 jq2, jq3 과 같이 단축키로 만들어 쓰고있습니다.
※주의
script 바깥쪽엔 일반 "(쌍따옴표) 를 사용하여 묶어주시고
script 안쪽엔 "(쌍따옴표)를 구분하기 위해 앞에 \ (역슬래쉬) 를 넣어 문자로 구분시켜 줍니다.
★두번째 스크립트에 migrate가 있는데 안적으셔도 무방합니다.
migrate = 하위버전까지 호환해준다는 걸로 아시고 넘어갑시다.
jQuery 단축키 결과화면

jQuery 기초문법
jQuery 표기법에는 두 가지 표기법이 있습니다.
<script>
//정식표기법 ↓↓
//document=객체를 뜻함 / .ready() 라는 메소드 사용
$(document).ready(function(){
//jQuery 실행코드작성
});
//자바스크립트의 window.onload = function(){} 과 같습니다.
//단축표기법 ↓↓
//document와 ready 메소드를 생략해서 쓸수 있음.
$(function(){
//jQuery 실행코드 작성
});
</script>
기초표기법은 여기까지!!
다음은 메소드에 대해 정리하겠습니다.
'IT > jQuery' 카테고리의 다른 글
| jQuery Dropdown menu 만들기 - 초심자용 .toggle() .not() 등등 (6) | 2022.08.16 |
|---|