VScode 기본 셋팅(1) - 확장프로그램 추천
- IT/VScode
- 2022. 7. 22.

※참고 !!
- 제가 편하게 사용하기 위해 깔아논 것 중 뽑아서 추천해드리는 것이기 때문에 절대적으로 깔아야 되는건 아님!!
- 맨 아래에 글에 쓰인 확장프로그램명 이름만 따로 정리해 놨습니다.
1. Korean(사용법) Language Pack for Visual Studio code

vscode를 한글버전으로 보여주는 확장프로그램입니다.
요즘에는 다 설치되서 나오기 때문에 신경안써도 되지만 혹.시 라도 언어가 영어로 되있는 분들을 위해 적어봤습니다.
>> 한국어(+다른언어) 적용방법 <<
1. F1 을 누르시면 12시 방향에 팔레트가 나오는데요 Language 를 적어주시고 표시 언어 구성 Click!

2. 누르게 되면 현재 본인이 설치한 언어 확장프로그램이 쫙 뜨는데요. 적용시킬 언어 누르시면 됩니다.

3. 혹시나 눌러서 적용했는데 적용이 안되셧으면 한 번 껏다가 다시켜보시기 바랍니다.!
2. Live Server

코드 한문장 치고 잘 적용됬는지 새로고침(F5) 자주 누르셨을 거에요.
이게 조금이면 몰라도 계속하면 짜증의 연속입니다.
Live Server 는 실시간으로 자신이 친 코드를 바로바로 적용시켜서 보여주는 완~~~전 편한 확장프로그램이니 추천추천!!
사용방법은?
1.오른쪽 아래 상태바에 생긴 [Go Live] 클릭

2. 보고싶은 html 에서 [우클릭]-[Open with Live Server] 클릭!! (ctrl + <shift> + P 누르셔도 무방)

3.Prettier - Code formatter (수정됨)

코드를 작성하거나 외부의 코드를 복붙하다 보면
- 들여쓰기가 안되어 있다던가
- html 태그들이 한 줄에 쭈욱 써있다던가 ex) <div> <a> </a> </div>
이런 경우가 있는데요.
<div>
<a href="#">
</a>
</div>
위의 코드처럼 코드들이 보기 힘들 때 보기 쉽게 정리해주는 프로그램이 바로
prettier - 코드 포맷터 입니다.
vscode에서는 포멧터 단축키는
[ shift + alt + F ] 이며 혹시라도 키가 먹히지 않는다면
왼쪽 설정(톱니바퀴) >> 바로가기키(=shortcut ...) 클릭 >> format 검색 >> editor.action.format 부분을 찾으시면 됩니다.

위의 사진의 단축키가 다르다면 본인이 편한대로 설정하셔도 괜찮습니다.
설치하셨다면 잘 설정 되었는지 확인 합시다.
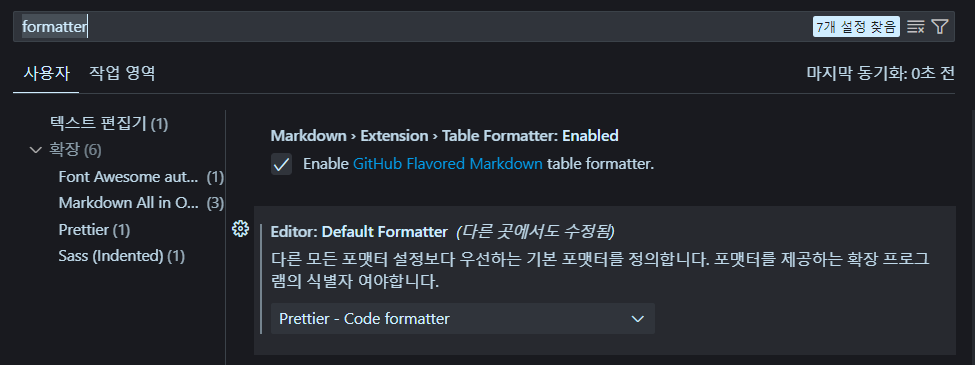
[설정] >> formatter 검색 >> Editor: Default Formatter 부분에 prettier가 설정되어 있는지 확인

4. Auto Rename Tag

만약 <h1>...</h1> 태그를 <h2>...</h2> 태그로 바꾸자고 할 때 "여는태그" 와 "닫는 태그" 둘다 일일이 적기 귀찮잖아요?
이 확장프로그램만 있으면 "여는 태그" 쪽이든 "닫는 태그" 쪽이든 한쪽만 수정하면 둘다 바뀝니다.
쓰시면서 스트레스 덜 받아 봅시다.
5. Colorize

색깔 속성을 입힐때 색깔을 바로 볼 수 있는 확장프로그램입니다

쓰다보니 편하더라구요.
6. HTML to CSS autocompletion

간단하게 HTML에서 작성한 'class' 나 'id' 속성을 css에서 [자동완성]처럼 매칭시켜주는 확장프로그램입니다.
7. Font Awesome Auto-complete & Preview

저 같은 경우 font-awsome 홈페이지에서 아이콘을 자주 가져오는데요.
code를 적으면 이미지를 미리 볼 수 있는 확장 프로그램입니다.

8. Material Icon Theme

폴더나 파일만드실 때 아이콘으로 구분해주는 확장프로그램입니다.

보기 편하죠?
9. HTML snippets

<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
...
</html>
매일매일 새로운 html 짤때마다 일일이 적으시진 않으신가요? 단축키로 만들어서 한 번에 만들수 있는 확장 프로그램입니다. (Very good)
HTML Snippets 을 이용한 단축키 만드는 법 ↓↓
글 요약 (작성한 확장프로그램들)
1. Korean(사용법) Language Pack for Visual Studio code
2. Live Server
3. Prettier - Code formatter
4. Auto Rename Tag
5. Colorize
6. HTML to CSS autocompletion
7. Font Awesome Auto-complete & Preview
8. Material Icon Theme
9. HTML snippets
사용해보면서 자신한테 맞는거만 사용하시기 바랍니다!
'IT > VScode' 카테고리의 다른 글
| VScode git github 연결하기 (2) | 2022.08.23 |
|---|---|
| VScode 기본셋팅(3) - 바로가기 키 설정 (0) | 2022.07.24 |
| VScode 기본 셋팅(2) - HTML snippets 설정 (18) | 2022.07.23 |