VScode git github 연결하기
- IT/VScode
- 2022. 8. 23.
간단하게 vscode와 git, github를 연결해서 편하게 코드 작성하시기 바랍니다.
(저도 이번에 처음 연결한 거라 틀린 부분이 있을 수도 있습니다 ㅎㅎ.. 피드백은 환영)
연결하기 전에 준비물이 필요합니다 (vscode,git,github) 다 되셨다면 아래로 !!
1.vscode 설치하기 (홈페이지 링크)

자신이 쓰고있는 운영체제에 맞게 설치해줍시다.
vscode 확장프로그램 추천은?
VScode 기본 셋팅(1) - 확장프로그램 추천
※참고 !! 제가 편하게 사용하기 위해 깔아논 것 중 뽑아서 추천해드리는 것이기 때문에 절대적으로 깔아야 되는건 아님!! 맨 아래에 글에 쓰인 확장프로그램명 이름만 따로 정리해 놨습니다. 1
palkong.com
2. git 설치 (홈페이지 링크)

역시 운영체제에 맞게 다운을 받아줍니다.
설치하실 때
Which editor would you like Git to use?
에디터 뭐쓸꺼냐는 질문인데 > visual studio code 클릭
SSL/TLS library ~ 질문은 OpenSSL library 체크하시고 설치하시면 됩니다.
3. github 회원가입 하기 (회원가입 하신 후 로그인하고 다음 단계로)
GitHub: Where the world builds software
GitHub is where over 83 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
미리 회원가입까지 마치시면 다음 단계로 넘어가시면 됩니다.
1. github에 작업을 등록할 repository 만들기
오른쪽 위의 프로필 누르고 [your repositories] - 초록색 [new] 버튼을 눌러 생성해 줍니다.

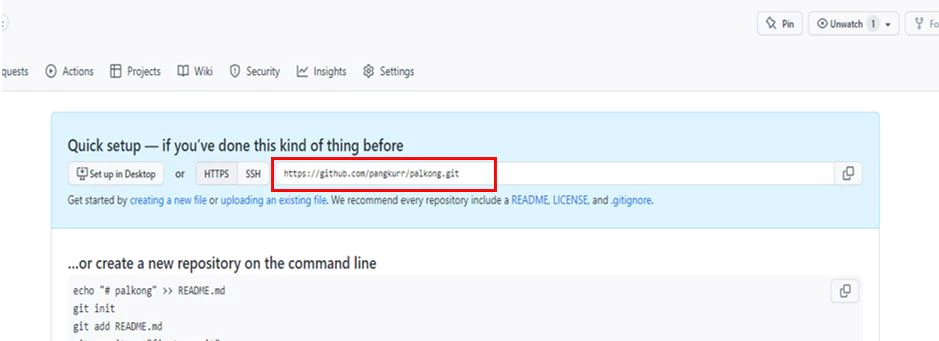
빨간색 박스로 된 것이 repositories 의 github 주소 입니다. 조금 있다 사용할 거니 keep
2. github에 등록할 폴더 지정하기/ 새로만들기
저는 바탕화면에 따로 작업할 폴더('palkong')를 만들어 놨습니다.

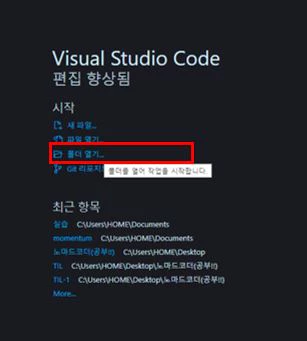
3.vscode를 열고 [폴더열기]or [file]메뉴->open folder 를 통해 만들어논 폴더를 열어줍니다.

4. 테스트해볼 파일을 만들어줍니다.(html, css, js, py 등 상관없어요).
저는 palkong.html 을 만들어줬습니다.

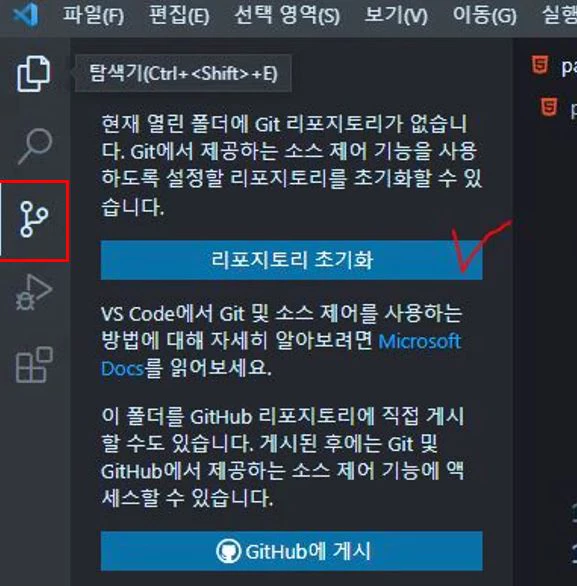
5.레파지토리 초기화 하기
파일에 내용을 추가 또는 삭제 같은 내용을 변경했다면 사진 왼쪽의 아이콘에 변화가 있을겁니다.
클릭후 리포지토리 초기화를 눌러줍시다.

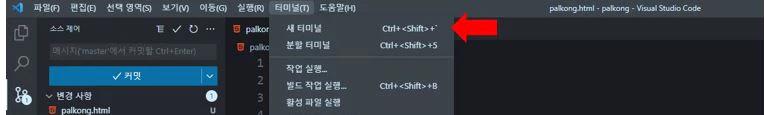
6. 터미널을 열어줍시다.
[터미널] ->[새 터미널] 또는 ctrl+shift+ ` (틸드) 1번 옆에있는 아이콘을 같이 눌러줘도 열립니다.

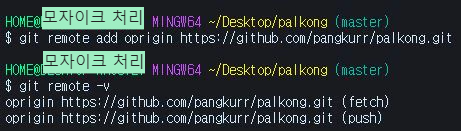
7.github의 repositories(레파지토리) 연결 및 확인
위에서 아까 레파지토리 주소를 ctrl+c 로 복사해옵니다.
터미널에 "git remote add origin 주소.git" 을 입력하고 "git remote -v" 를 통해 잘 적용됬는지 확인합니다.
(사진과 똑같이 나왔다면 성공)

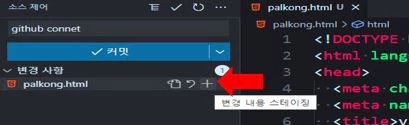
8. commit 할 변경사항이 있는 파일들을 골라 '+'를 눌러 스테이징 후 commit 하기
commit 하실 때 위에 "제목" 써주셔야 commit 되니 주의~

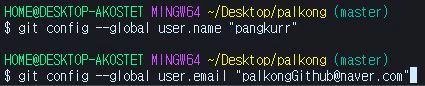
만약에 commit(커밋)을 누르셨을 때 아래와 같이 오류 뜨신 분은 user 정보를 입력하시면 됩니다.

git config --global user.name "사용자이름"
git config --global user.email "github에 가입한 이메일"
오류 해결한뒤 다시 commit을 해보면...

사진과 같이 오류없이 완료가 되실겁니다.
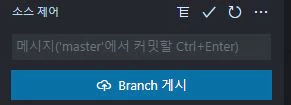
9.commit이 완료되었다면 push로 github에 등록까지 !!
터미널에 아래 명령어를 입력
git push origin master위의 명령어가 불편하다면?

명령어를 쓰거나 직접 푸쉬하거나 편한걸로 하시면 됩니다.
10. 확인하기

이번에 처음연결해본 거라 제가 잘못 알고 있는 부분이 있다면 피드백 해주시면 감사합니다.
글이 도움되셧다면 공감 한 번씩 부탁드려요~!!

'IT > VScode' 카테고리의 다른 글
| VScode 기본셋팅(3) - 바로가기 키 설정 (0) | 2022.07.24 |
|---|---|
| VScode 기본 셋팅(2) - HTML snippets 설정 (18) | 2022.07.23 |
| VScode 기본 셋팅(1) - 확장프로그램 추천 (20) | 2022.07.22 |